How to setup a local server (in a virtual machine) with Vagrant in PHPStorm

This is part 1 of a series on How to get a modern workflow in PHP development.
Part 2 is here: How to debug code on a remote server (or in vagrant box) with PHPStorm.
What is Vagrant ?
Vagrant is a simple, but powerful technology that creates servers within virtual machines automatically from a single command line command or from a single text file. All the details, like linux destribution, IPs, installed packages, synced folder etc. can be pre-configured with a simple text file, stressless and reproduceable. You want your entire team to develop in exactly the same server config ? Simply share the text file and everybody will have exactly the same setup, within seconds!
Vagrant runs perfectly in Windows, Mac OS and most desktop Linux systems.
How does Vagrant work ?
For an overview how Vagrant works have a look into this article: How to setup a (or multiple) server/LAMP-stack inside a virtual machine for local development with Vagrant and PuPHPet. The official tutorial/documentation of Vagrant is quite cheesy by the way, they simply don’t explain how Vagrant works, so let’s have a short crash-course on that:
Basically Vagrant creates fully configured virtual machines (which usually contain a linux server) from a text file. These text files contain the IP of the box, the installed packages etc. and for sure the to-be-used linux distribution. Vagrant does not use casual .iso files of linux here, Vagrant uses special pre-prepared images of naked linuxes, packed into .box files. The creators of Vagrant provide these images for free, and currently there are also some alternative download locations on the web. To use a specific linux distribution, you have two possibilities:
1. You name the exact location of a .box file on the web within the Vagrant file, and Vagrant will download the .box while setting up your virtual machine:
# The url from where the 'config.vm.box' box will be fetched if it # doesn't already exist on the user's system. config.vm.box_url = "http://files.vagrantup.com/precise32.box"
2. Or you name the “shortcode” of a box file:
# Every Vagrant virtual environment requires a box to build off of. config.vm.box = "precise64"
Shortcodes (this is not official Vagrant slang btw) simply define commonly used standard boxes, useful if you don’t want to download these .box files every time again you built a new virtual machine. To add a shortcode to your system (and get a copy of the according box) simply do this on the command line:
vagrant box add BOXNAME BOXLOCATION
which would be something like this:
vagrant box add precise64 http://files.vagrantup.com/precise64.box
This will download the Ubuntu 12.04 LTS Precise Pangolin 64bit box somewhere in your vagrant folder. From now, you can set up virtual machine that are built using exactly this ubuntu version by simply using the shortcode within the Vagrantfile (or on the command line, but more on that later). Please note: I’m not sure about this, but the shortcode needs to be exactly like the box’s filename.
You can find a full documentation on how to add, remove and list boxes here:
http://docs-v1.vagrantup.com/v1/docs/boxes.html
Okay, let’s start with the real setup now:
Requirements: PHPStorm, VirtualBox and Vagrant
If you don’t already have them installed, do it now: PHPStorm, VirtualBox and Vagrant. Keep in mind that some older versions of VirtualBox and Vagrant will not work together, so make sure you install the latest ones!
In PHPStorm, create a new project (or use an existing one, but keep things fresh und clean here).
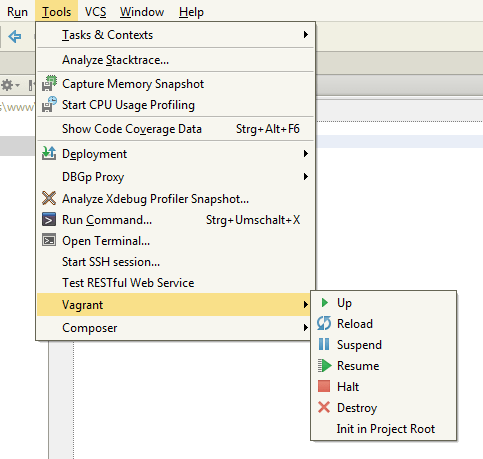
Create a new and fresh Vagrantfile via Tools > Init in project root.
If you have used Vagrant on your system before, then PHPStorm will create a fresh “Vagrantfile” in your project’s root. If this is your first use of Vagrant, then PHPStorm will ask you to select a Vagrant Box, which is currently impossible as the selection box is empty. Open a command line, and run this:
vagrant box add precise64 http://files.vagrantup.com/precise64.box
This will download a naked image of Ubuntu 12.04 LTS Precise Pangolin 64bit, which can then be used by Vagrant (and all tools that use Vagrant). There are other distributions available, but that’s a topic for another article.
Now, try again to create a new and fresh Vagrantfile via Tools > Init in project root. As there’s only one installable box in your system (the precise64) PHPStorm will take this box by default. When you have more installable boxes, PHPStorm will let you choose via a dialog message.
Open this file (should be the only file in your project now) and edit two things:
Set the IP our server will be reachable at
Search for this line
# config.vm.network :private_network, ip: "192.168.33.10"
and uncomment it by removing the “#” and change the last numbers of the IP to .101 ! This is the IP the server will be reachable. When you work with multiple Vagrant servers later it might be useful to keep your IPs organized, therefore I use .101 for one project, .102 for another and so on. Your line should look like
config.vm.network :private_network, ip: "192.168.33.101"
Side-fact: .1 is always reserved for system stuff, so dont use this one within the IP.
Setting the auto-sync folders
Vagrant will automatically sync a folder on your local harddisc with a folder within
the server – in real-time! Uncomment this line:
# config.vm.synced_folder "../data", "/vagrant_data"
change it to this
config.vm.synced_folder "./www", "/var/www"
and create a folder called “www” inside your PHPStorm project.
Set up the server
Do Tools > Vagrant > Up to create and start a new and naked server in a virtual machine.
PHPStorm will show the console and some things will go on, the server is installed and up when you see the “exit code 0” (which sounds bad, but is good).
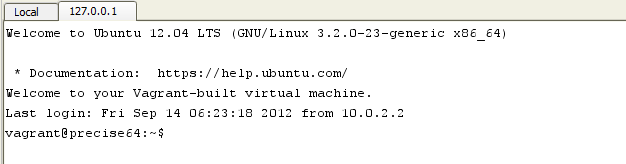
Log into the server with SSH via Tools > Start SSH session (and select the first host in the list). You will be automatically logged in into the created server (totally config-free, no password/key needed here). Note the command line tool PHPStorm just opened !
“Welcome to your Vagrant-built virtual machine.”
If nothing happens follow this: Do you see a command line of the HOST system (your win/mac/linux system) ? Move to your project folder and type
vagrant ssh
This should log you into the server. That’s not the intended behaviour as PHPStorm offers a integrated one-blick ssh solution here, but it does the job when to whatever reason the internal ssh client does not show up.
Still problems ? Do you get a message about “no ssh client” ? Well, then you have no SSH client on your system (how the hell have you managed your work until today ???). Get one. On windows, Putty (chose the installer, not the one-file download) and Git (which comes with its own SSH client) are useful. I’m wondering why PHPStorm even asks for an external client as it comes with an integrated one, but however, installing Putty or Git solves this.
Now set up a basic server, like usually:
sudo apt-get update sudo apt-get upgrade sudo apt-get install apache2 sudo apt-get install php5
By the way, if you would like to install the very latest version of PHP, currently PHP 5.5.4, have a look into How to install/setup latest version of PHP 5.5 on Ubuntu 12.04 LTS (Precise Pangolin).
Your server is now fully installed. Please note that there’s now an index.html in your www folder within your PHPStorm project. This is because this folder syncs with the /var/www from within the server automatically and bi-directional. The index.html is the famous “It works!” file from the apache installation. Now change that file to for example index.php and put something like this in there:
<?php phpinfo();
Now open your browser, enter the IP you have given to this Vagrant box, probably
http://192.168.33.101
and see the result. Wonderful, you now have a full Ubuntu server running on your Windows/Linux/Mac host system, easily start- and stoppable and ssh-accessable with one click.
This is – as far as I know – currently the most advanced way to develop locally in PHP. Your host system and your development stuff is clearly splitted, and you’ll be able to run many Vagrant boxes parallel, perfect for working with different clients or while creating a multi-server environment.
And it gets better! This “remote server” is also debugable, but more on that in the second part of this tutorial: How to debug code on a remote server (or in vagrant box) with PHPStorm.
Finally some hints:
When you decide to delete a project, also delete the Vagrant box with Tools > Vagrant > Destroy, otherwise you’ll have a dead virtual machine in your VirtualBox folder, blocking the machine’s IP and taking away 2-3 GBs.
When the box is not reachable, try to stop, reload and up the box first and have a look into the configs: Are sync folders correct, do they exist ? Is the IP unique or does another box use it already ?